The unreasonable effectiveness of markdown
The thesis
Anything that you need or want to convey can, and should, be done with markdown.
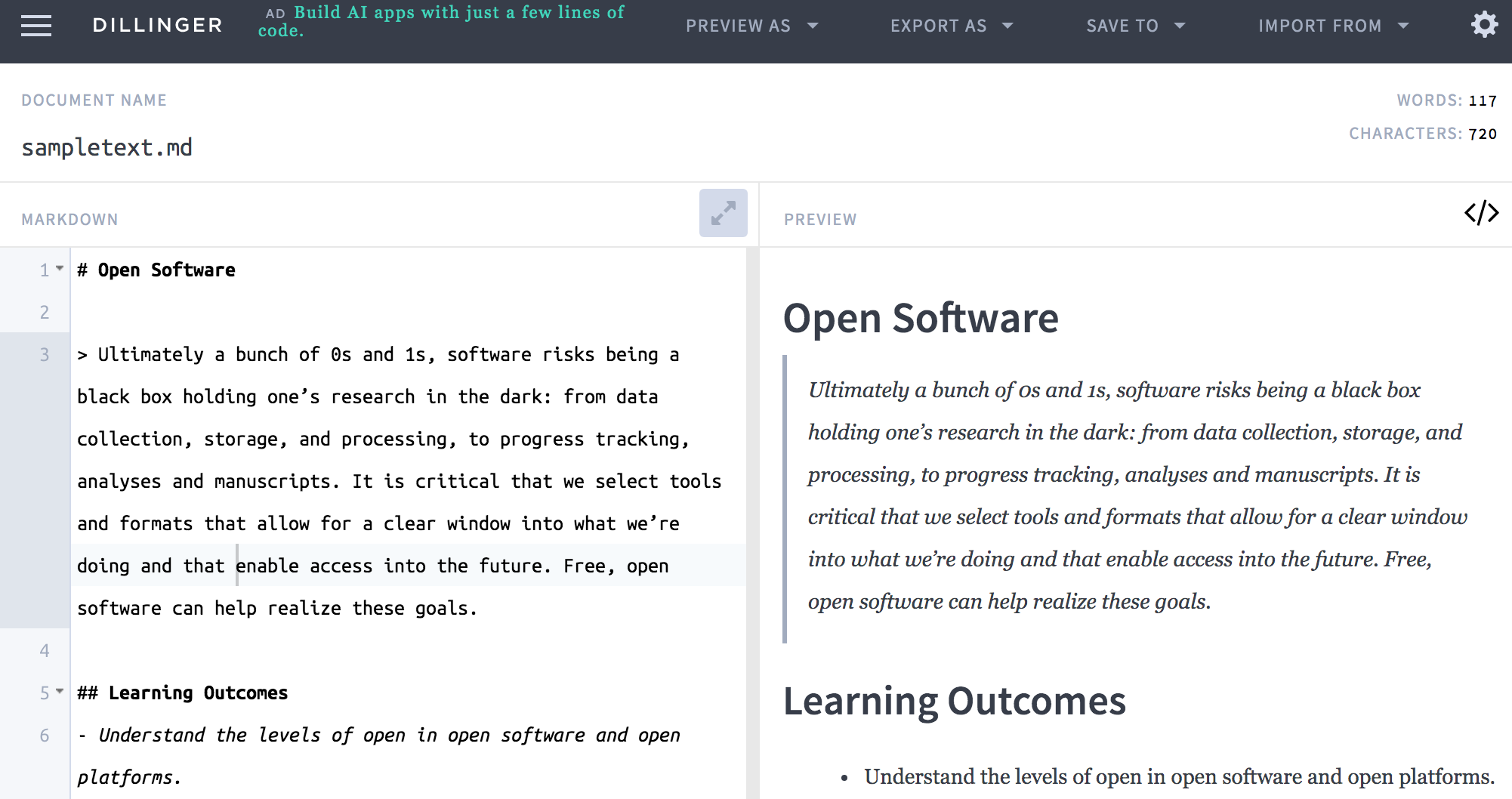
 Source: The University of British Columbia
Source: The University of British Columbia
The problem
Through what I can only assume is some great irony, people typically prefer visual methods of entertainment and education but are unable to truly grasp their minute differences.
As a result, in an attempt try to create what they enjoy, people tend to first reach to visual tools. If at all possible, I believe people should instead go to the tried and true minimalistic tools rather than the fancier ones with all the bells and whistles.
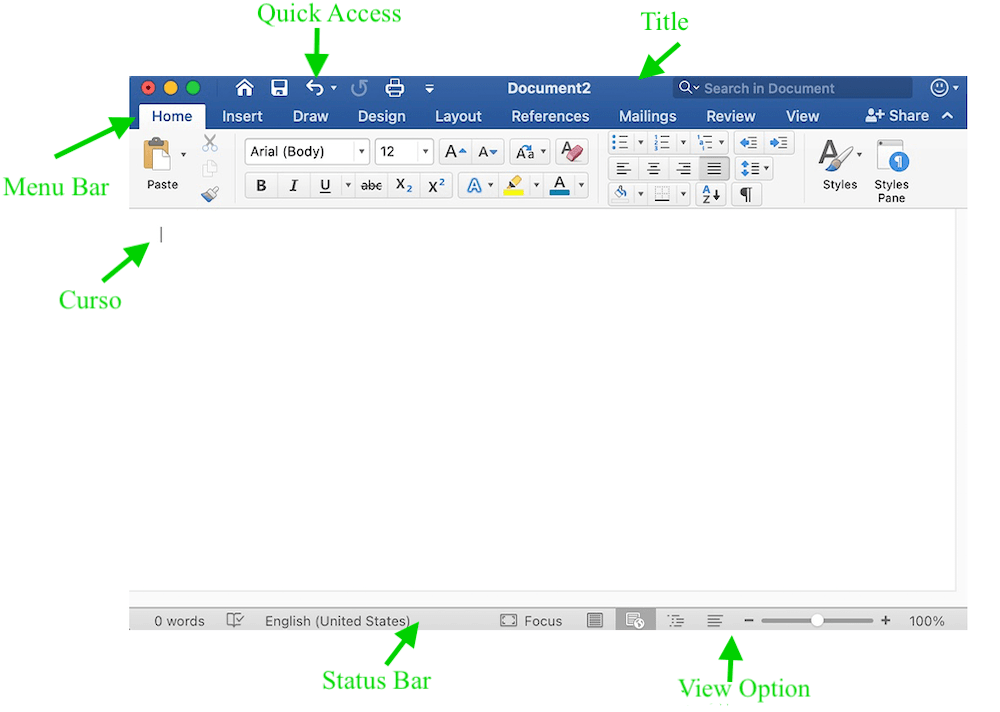
 Source: Geeks for Geeks
Source: Geeks for Geeks
The problem is that the human brain is not designed to distinguish things visually. We need to be able to convert visual complexities into language. Art forgeries are best identified by carbon dating and material analysis, not visual inspection.
While visual appeal is undeniable, the simplicity and clarity of Markdown offer a more effective way to manage and present content.
The advantages of markdown
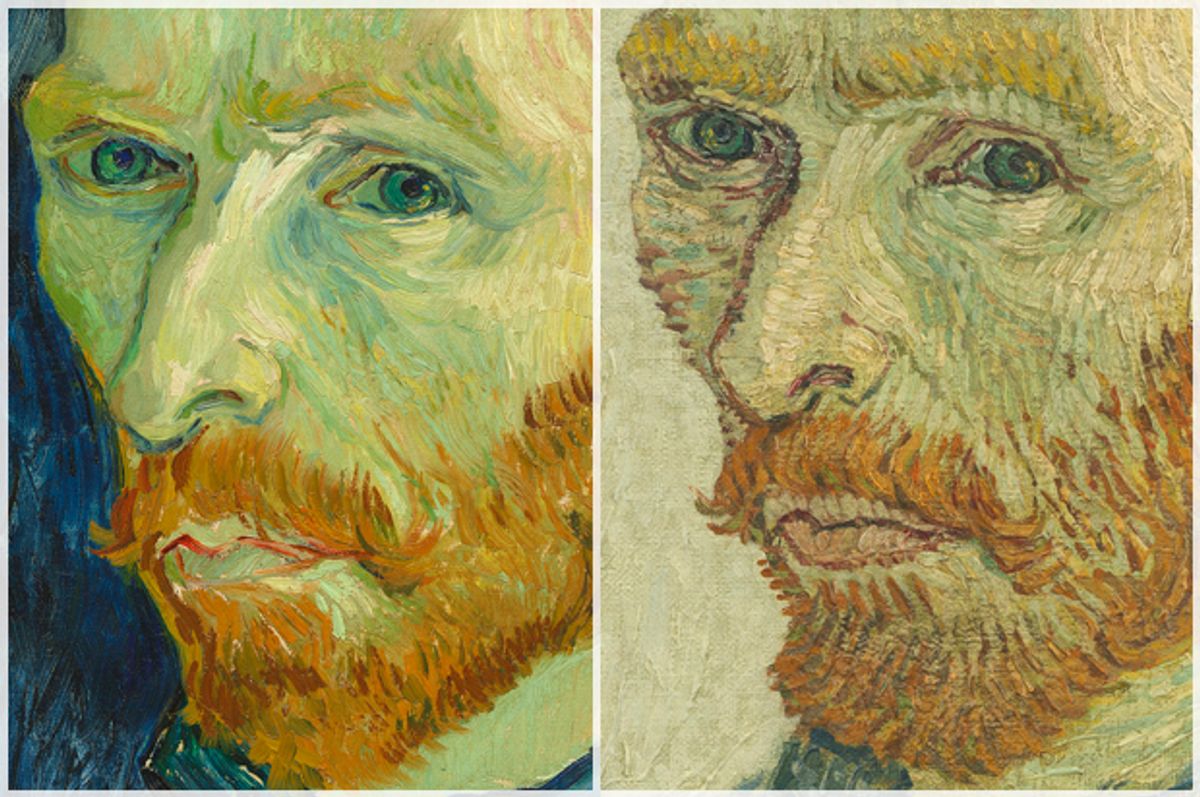
Art 'Forgeries' are exact
The difficulty of replication is a spectrum. On one side, no matter how much time and effort is spent on copying a painting, it will never be perfectly indistinguishable. Using a UI platform, replication is always always possible, but you will have to learn and re-learn the interface (for each new update, each new UI 'improvement', and each time the software changes at will), making it difficult to re-use your existing projects. With markdown, you can intuitively and literally see the components that constitute your project.
 Source: salon.com
Source: salon.com
If you have a working format in markdown and want to use it somewhere else, you can use the three keys you probably already use the most: ctrl-c then ctrl-v. This builds on time efficiency. Any action- starting over, duplicating, removing, etc. - is inherently repeatable, at any scale.
Part of what makes text tools so quick to learn is the ability to learn by example. Right now you can find as many examples of markdown as you could every want and see exactly how they work. The only new information your brain needs to take in is: 1) what does the tag do? and 2) what is the tag format?
Time efficiency
If you are doing something, then you are doing it for a reason. Whether that is pleasure, productivity, or any other description you want to give it, you have something to gain. Unfortunately, you only have so much time to spend doing anything. Text-based tools are simply the easiest to grasp (once you learn how to type on a keyboard, it's pretty easy to do it again) and you aren't sacrificing on style, time, or presentation.
Platform compatibility
The great standard of the internet is HTML- HyperText Markup Language. The beauty of a standard is being universal. Markdown is easily converted into any other format. Want a website? Markdown -> HTML. Document? Markdown -> PDF. GUI interlinked notes? Obsidian md.
The creation process is long. Even if you enjoy building something once, you probably don't want to have to do it again. If you create with a proprietary service, you are essentially betting that they will remain profitable and continue to support the features you care about indefinitely. Given a long enough time horizon, this mindset will fail. I wrote this blog using bear blog. I like bear blog. If bear blog goes under, will I be sad? yes. Will I lose my writings? no.
This is the last thing you want to see after spending countless hours on a proprietary platform.
 Source: onemonth.com
Source: onemonth.com
Flexibility
I want to also make the distinction that links, images, and embedded content are not the antagonists of text-based formatting systems. All of these things can be created using text. Just because you want to structure and represent non-text data, does not mean you have to use non-text solutions.
Most people interested in markdown are concerned that text-based approaches must have some fundamental limitations.
Surely you can't replicate the features of a UI application in just a text editor, right?
If you want to see some standard markdown options, I highly recommend this Markdown cheatsheet. Some of the markdown syntax may be specific to bear blog (this platform) but all of the options can be replicated in other markup formats.
Actual use
Want to include a link in whatever you are working on? If you are using a point-and-click "modern" tool, have fun spending the next 30 seconds mousing over every option menu until the tooltip seems to be describing what you are looking for.
 Source: Read the Docs
Source: Read the Docs
If you are using markdown, google it or pull up a PDF and copy paste. 5 seconds max. In my experience, the difference those 25 seconds make is night and day. In one, I'm frustrated, overly focused on the medium rather than the my message, and out of the oh-so-precious flow state. In the other, I'm feeling good, taught myself a new shortcut, and am mentally on track to continue at full speed.
The choice is yours.